配置MW:编辑框自定义标签
跳到导航
跳到搜索
关于
目标:实现“在编辑框中添加自定义标签”功能。
实现
目前还只是一个丑陋的实现方式,特别不方便。
步骤:
- 涉及扩展“Gadgets[1]”、“CharInsert[2]”。【所以可以配合使用???】
- CharInsert:使得 MediaWiki 可以解释“<charinsert></charinsert>”标签。从而实现:在编辑界面时,点击此标签内的字符即可以将其输入到编辑区内。
- 修改了以下内容:【均是新建】
- MediaWiki:Common.css |-Common.css
- MediaWiki:Edittools |-Edittools(用于整理自定义标签)
- 可以直接编写标签。[3]
- 可以引用:模板:Edittools。[4]
- MediaWiki:Gadgets-definition |-Gadgets-definition
- MediaWiki:Gadget-Edittools |-Gadget-Edittools
- MediaWiki:Gadget-Edittools.js |-Gadget-Edittools.js
- MediaWiki:Gadget-charinsert-core.js |-Gadget-charinsert-core.js(可以直接维护自定义标签)
- MediaWiki:Gadget-charinsert-styles.css |-Gadget-charinsert-styles.css
- MediaWiki:Gadget-charinsert.js |-Gadget-charinsert.js
- MediaWiki:Gadget-charinsert |-Gadget-charinsert
添加自定义标签
即: Gadget-charinsert-core.js 的设置方法。
设置方法:
- 用“\”分隔一些不能直接保存的标签。
- 如:“
<br/>”写为“<br\/>”,“<syntaxhighlight”写为“<\syntaxhighlight”;
- 如:“
- 用“.”代替标签中的空格。
- 如:“
<syntaxhighlight lang="xml" inline>”写为“<syntaxhighlight.lang="xml".inline>”;
- 如:“
- 用“+”表示光标位置。
- 如:“
<code></code>”写为“<code>+</code>”
- 如:“
- 可以使用诸如“\n”的转移字符。
- 如:“
<pre></pre>”写为“<pre>\n+\n</pre>”
- 如:“
- 可以对 charinsert 换行展示:使用“\n”,注意前后用空格分隔;
- 可以在 charinsert 的组中使用“标签说明”(就是不可点击的说明字符):
- 前面两个空格、后面一个空格,用于与 charinsert 分隔;
- 多个单词用“_”连接;
注意事项:
- charinsert 中不能写入中文字符(包括中文的空格等字符)。
- 修改之后需要“无缓存刷新”(
ctrl+F5)才能显示效果。 - 如果遇到“修改之后直接不能加载自定义标签框,且改回原来内容仍然不能加载”的情况,可以通过重新提交该 js 的历史版本来解决。
示例
示例:
editTools = { ... charinsert: { 'Commonly':' [\[category:+]] :.+ #+ *+ #:.+ *:.+ <\syntaxhighlight.lang="bash".highlight="">\n+\n<\/syntaxhighlight> \n Label: <br\/>\n+ <!--.+_--> <s>+</s> <code>+</code> <pre>\n+\n</pre> <blockquote>\n+\n</blockquote> <\syntaxhighlight.lang="xml".inline>+<\/syntaxhighlight> \n Tabulation: style="width:100%;".|.+ rowspan="2".|.+ colspan="2".|.+ .wikitable .mw-collapsible .mw-collapsed .sortable \n Special: ☐ ✓ ✗ ✔ ✘ ☑ ☒ ○ ● ◯', ... },
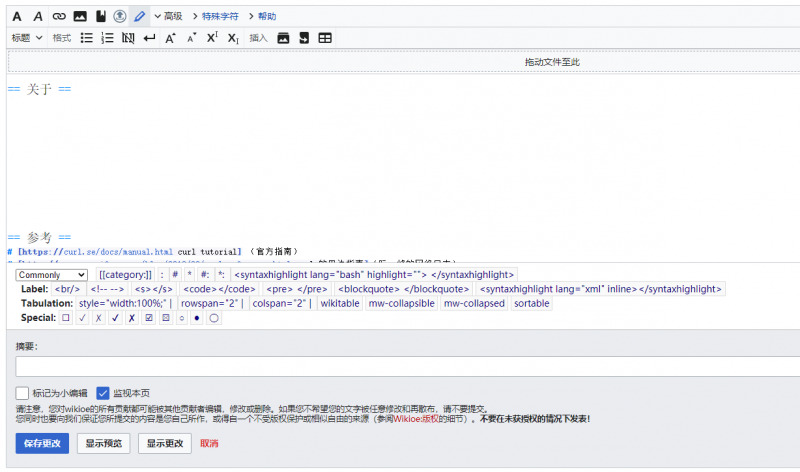
效果:
备注
- 【2021/05/16 2:01:19】但是还不知道如何将两个配合使用。(所以先注释了 Edittools 中的内容)
- Edittools 定义的标签显示在页面底部(编辑时不方便),而 Gadget-charinsert-core.js 中定义的标签在编辑框底部(自定义标签时不方便);
- Gadget-charinsert-core.js 中说:“// Please make any changes to [[MediaWiki:Edittools]] as well, however, instead of using the ␥ symbol, use {{#ifeq:{{NAMESPACE}}|{{ns:0}}| | ”。
- 【2021/05/22 22:49:36】终于把 Gadget-charinsert-core.js 的设置方法试出来了。
- 【2021/12/21 12:53:25】不知道有没有更好的方式。(“MediaWiki:Edittools”中使用“<charinsert></charinsert>”标签???上次试了不生效……)
- 在 WikiPedia 的 MediaWiki:Edittools(使用了“Template:Edittools”模板),可以看到用法。(但在自己的系统上没作用???)
备忘
顺手记一下几个特殊字符:
几个Unicode特殊字符 符号 Unicode码(Hex) 名字 ☐ U+2610 BALLOT BOX (方格) ✓ U+2713 CHECK MARK(勾号) ✔ U+2714 HEAVY CHECK MARK(粗勾号) ☑ U+2611 BALLOT BOX WITH CHECK(打勾方格) ✗ U+2717 BALLOT X (交叉) ✘ U+2718 HEAVY BALLOT X (粗体交叉) ☒ U+2612 BALLOT BOX WITH X (带交叉方格) ○ U+25CB WHITE CIRCLE ● U+25CF BLACK CIRCLE ◯ U+25EF LARGE CIRCLE
参考
- ↑ 系统自带的扩展,无需额外安装。
- ↑ 额外安装的扩展。 参考:Extension:CharInsert(关于几种使用方法有详细的说明)
- ↑ 参考:Extension:CharInsert#Scripting。
效果:mediawiki.org 的 MediaWiki:Edittools - ↑ 效果:wikipedia.org 的 MediaWiki:Edittools