“扩展MW:VisualEditor”的版本间差异
小 (Eijux移动页面扩展VisualEditor至扩展MW:VisualEditor,不留重定向) |
(→说明) |
||
| 第2行: | 第2行: | ||
== 说明 == | == 说明 == | ||
'''可视化编辑器'''(英语:VisualEditor,简称 '''VE''')是 MediaWiki 扩展程序,一种向维基百科提供“可视化”或“所见即所得”式在线多信息文本编辑器,由维基媒体基金会和Wikia共同开发。测试版在默认情况下启用(临时的设定后来全面推出),该功能 2013 年 7 月起在 Mediawiki.org 和维基百科多个大型语言版本可选择性撤销。与 WikiEditor 不同,不必熟悉Wiki标记语言就能能进行编辑,消除需要学习维基代码的麻烦、降低成为维基人的技术门槛。 | |||
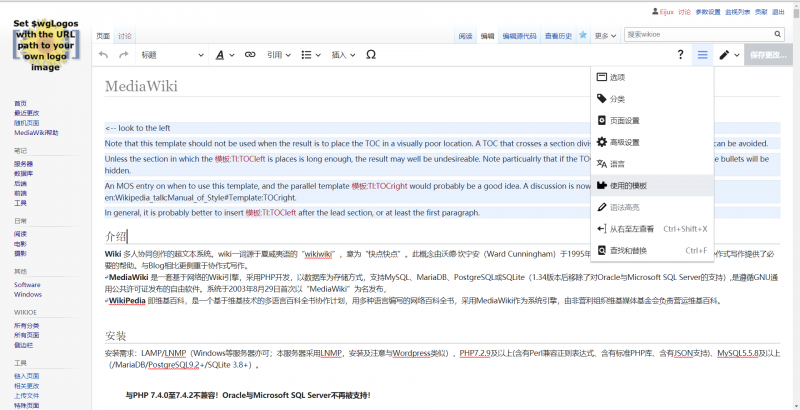
[[File:VirsualEditor.png|center| | |||
VisualEditor 将 MediaWiki 的语法代码编辑时不可见,这就导致在某些情况下,对于 VE 自动添加的一些不需要的语法标签,用户必须使用 WikiEditor 才能进行更改。所以,VE 更适合于编辑一些复杂的表格内容(至少当前是这样),而编辑一般内容时对于熟悉 MediaWiki 语法的人来说 WikiEditor 更为合适。 | |||
[[File:VirsualEditor.png|center|800px|VirsualEditor编辑窗口]] | |||
'''在 MediaWiki 1.35 之前,VisualEditor 扩展依赖于单独的 Parsoid 解析器服务;而 1.35 之后,Parsoid 已集成到 MediaWiki 中(/vendor/wikimedia/parsoid)。''' | |||
'''<span style="color: blue; font-size: 120%">在 MediaWiki 1.35 之后,Parsoid 已集成到 MediaWiki 中(/vendor/wikimedia/parsoid)</span>,直接启用 VisualEditor 即可。''' | |||
== 设置<ref>Setting_up_VisualEditor https://www.mediawiki.org/wiki/Extension:VisualEditor#Setting_up_VisualEditor</ref> == | == 设置<ref>Setting_up_VisualEditor https://www.mediawiki.org/wiki/Extension:VisualEditor#Setting_up_VisualEditor</ref> == | ||
2022年8月21日 (日) 16:41的版本
说明
可视化编辑器(英语:VisualEditor,简称 VE)是 MediaWiki 扩展程序,一种向维基百科提供“可视化”或“所见即所得”式在线多信息文本编辑器,由维基媒体基金会和Wikia共同开发。测试版在默认情况下启用(临时的设定后来全面推出),该功能 2013 年 7 月起在 Mediawiki.org 和维基百科多个大型语言版本可选择性撤销。与 WikiEditor 不同,不必熟悉Wiki标记语言就能能进行编辑,消除需要学习维基代码的麻烦、降低成为维基人的技术门槛。 VisualEditor 将 MediaWiki 的语法代码编辑时不可见,这就导致在某些情况下,对于 VE 自动添加的一些不需要的语法标签,用户必须使用 WikiEditor 才能进行更改。所以,VE 更适合于编辑一些复杂的表格内容(至少当前是这样),而编辑一般内容时对于熟悉 MediaWiki 语法的人来说 WikiEditor 更为合适。
在 MediaWiki 1.35 之前,VisualEditor 扩展依赖于单独的 Parsoid 解析器服务;而 1.35 之后,Parsoid 已集成到 MediaWiki 中(/vendor/wikimedia/parsoid)。
在 MediaWiki 1.35 之后,Parsoid 已集成到 MediaWiki 中(/vendor/wikimedia/parsoid),直接启用 VisualEditor 即可。
设置[1]
基本配置
wfLoadExtension ( 'VisualEditor' );
//默认情况下对所有人启用
$ wgDefaultUserOptions [ 'visualeditor-enable' ] = 1 ;
//可选:将VisualEditor设置为匿名用户的默认
// //否则,他们将不得不切换到VE
// $ wgDefaultUserOptions ['visualeditor-editor'] =“ visualeditor”;
//不允许用户禁用它
$ wgHiddenPrefs [] = 'visualeditor-enable' ;
//可选:启用VisualEditor的实验代码功能
#$ wgDefaultUserOptions ['visualeditor-enable-experimental'] = 1;
更改命名空间
默认情况下,仅对名称空间“Main”,“User”,“File”和“Category”启用VisualEditor。但是,可以添加或删除名称空间。有许多方法可以做到这一点,但是建议使用为各个名称空间定义的规范名称。
删除名称空间(例如“文件”):
$ wgVisualEditorAvailableNamespaces = [
“ File” => false
];
添加名称空间(例如,“ Help”和“ Extra”是自定义名称空间)
$ wgVisualEditorAvailableNamespaces = [
“Help” => true ,
“Extra” => true
];
添加和删除名称空间(例如,“ File”和“ Extra”是自定义名称空间)
$ wgVisualEditorAvailableNamespaces = [
“ File” => false ,
“ Extra” => true
];
备注
- 【2020/09/06 17:52:09】点击“编辑”之后无报错即可。如果没反应等待稍后再试(可能是Parsoid等某服务加载延迟?)目前能正常显示VisualEditor页面,并加载内容。
- 【2020/09/06 17:58:45】但在VisualEditor中保存内容时,出现“服务器没有在预期时间内响应。”,还不知道具体情况,
只知道和修改页面内容多少无关。 - 【2020/09/06 18:01:22】“计算您的更改花费了太长时间,因此下方的描述可能并不理想。”真他娘和页面内容多少有关,太多的东西还是用WikiEditor改吧。坑!
- 【2020/09/06 18:03:38】又他妈能使了……
- 【2020/09/07 13:56:20】真香……编辑表格的可视化真香,但是编辑文本会添加很多格式标签,不如WikiEditor香。
FAQ
从“mediawiki-1.34.2”升级到“mediawiki-1.35.0-rc.3”时,VisualEditor扩展的问题:
1.35.0版本之前,VisualEditor需要Parsoid/Js的支持,不仅需要单独安装独立运行的Parsoid服务,还需要Nodejs、NPM等基础包。而1.35.0版本之后,Parsoid/Js被以PHP语言重写并集成到MediaWiki内(Parsoid/PHP),所以,不需要任何额外的安装,仅需要修改LocalSettings.php以加载和设置VirsualEditor扩展。
所以1.34.2以下和1.35以上的版本安装启用VisualEditor的操作是不同的。
本站在升级过程中遇到的问题如下:
Error contacting the Parsoid/RESTBase server (HTTP 500)
- 1.34:配置错误。
- 1.35:依赖的Parsoid文件内容缺失?,对比服务器路径
/www/wwwroot/wiki.eijux.com/vendor/wikimedia/parsoid和GitHub的内容。
Error contacting the Parsoid/RESTBase server (HTTP 404)
- 1.34:配置错误。
- 1.35:配置多余。
“mediawiki-1.35.0-rc.3.tar.gz”安装包的问题
本次使用mediawiki-1.35.0-rc.3.tar.gz安装到服务器之后,通过比较服务器安装目录/www/wwwroot/wiki.eijux.com/vendor/wikimedia/parsoid和git项目Paroid目录,发现在服务器"/www/wwwroot/wiki.eijux.com/vendor/wikimedia/parsoid"下缺少"lib"文件夹。故而单独拉取Paroid项目的"lib"文件夹上传到服务器,并修改其所有者和读写权限(单独拉取Paroid项目"git clone https://github.com/wikimedia/parsoid.git D:\Documents\GitHub\parsoid",才能得到"lib"文件夹,其他git拉取Mediawiki的Paroid子模块、下载rc预览包(通过composer.json自动下载)等方式均无"lib")。
使用VisualEditor时,只需要加载和设置VisualEditor即可,不需要Parsoid、RESTBase的加载和设置,不需要额外安装Node.js。
使用的配置
1.35.0-rc.3 的配置代码
wfLoadExtension( 'VisualEditor' );
# VisualEditor Settings
# Enable by default for everybody
$wgDefaultUserOptions['visualeditor-enable'] = 1;
# Don't allow users to disable it
$wgHiddenPrefs[] = 'visualeditor-enable';
# OPTIONAL: Enable VisualEditor's experimental code features
#$wgDefaultUserOptions['visualeditor-enable-experimental'] = 1;
# OPTIONAL: Enable VisualEditor in other namespaces
# (By default, VE is only enabled in NS_MAIN)
#$wgVisualEditorNamespaces[] = NS_USER;
尝试过的配置代码1,参考官网Parsoid/PHP页面
## Parsoid required configuration
AutoLoader::$psr4Namespaces += [
'Wikimedia\\Parsoid\\' => 'vendor/wikimedia/parsoid/src',
];
# Make sure exists of this line, if you want to use VE:
wfLoadExtension('Parsoid','vendor/wikimedia/parsoid/extension.json');
# Enable Parsoid
$wgEnableRestAPI = true;
$wgParsoidSettings = [
'useSelser' => true,
'rtTestMode' => false,
'linting' => false,
];
## Enable VisualEditor
wfLoadExtension('VisualEditor');
# Enable by default for everybody
$wgDefaultUserOptions['visualeditor-enable'] = 1;
#Optional: Set VisualEditor as the default for anonymous users
# otherwise they will have to switch to VE
$wgDefaultUserOptions['visualeditor-editor'] = "visualeditor";
# Don't allow users to disable it
#$wgHiddenPrefs[] = 'visualeditor-enable';
# OPTIONAL: Enable VisualEditor's experimental code features
$wgVisualEditorEnableExperimentalCode = true;
# OPTIONAL: Enable VisualEditor in other namespaces
# (By default, VE is only enabled in NS_MAIN)
$wgVisualEditorNamespaces[] = NS_USER;
$wgVirtualRestConfig['modules']['parsoid'] = array(
'url' => $wgServer . $wgScriptPath . '/rest.php',
'domain' => $wgServer,
'prefix' => $wgServer
);
$wgVirtualRestConfig['modules']['restbase'] = array(
'url' => $wgServer . $wgScriptPath . '/rest.php',
'domain' => $wgServer,
'forwardCookies' => false,
'parsoidCompat' => false
);
$wgVisualEditorFullRestbaseURL = '$wgServer/$wgServer/';
尝试过的配置代码2,参考官网Parsoid页面#Linking a developer checkout of Parsoid
# Make sure exists of this line, if you want to use VE:
wfLoadExtension('Parsoid', 'vendor/wikimedia/parsoid/extension.json');
# Enable Parsoid
$wgVisualEditorParsoidAutoConfig = false;
$wgParsoidSettings = [
'useSelser' => true,
'rtTestMode' => false,
'linting' => false
];
# Enable VisualEditor
wfLoadExtension('VisualEditor');
#
$wgDefaultUserOptions['visualeditor-enable'] = 1;
$wgVirtualRestConfig['modules']['parsoid'] = [
'url' => $wgServer . $wgScriptPath . '/rest.php',
'domain' => $wgServer
];
# OPTIONAL: Enable VisualEditor's experimental code features
$wgVisualEditorEnableExperimentalCode = true;
# OPTIONAL: Enable VisualEditor in other namespaces
# (By default, VE is only enabled in NS_MAIN)
$wgVisualEditorNamespaces[] = NS_USER;
参考
- ↑ Setting_up_VisualEditor https://www.mediawiki.org/wiki/Extension:VisualEditor#Setting_up_VisualEditor