“使用MW:语法”的版本间差异
| 第464行: | 第464行: | ||
== Q&A == | == Q&A == | ||
=== 使用其他方式实现<nowiki>“<pre>”</nowiki>标签 === | === 使用其他方式实现<nowiki>“<pre>”</nowiki>标签 === | ||
当使用列表时,若要在列表定义行中使用<code><nowiki>“<pre>”</nowiki></code> | 当使用列表时,若要在列表定义行中使用<code><nowiki>“<pre>”</nowiki></code>标签,则该标签中的内容换行会导致格式混乱,如下: | ||
; 代码如下: | ; 代码如下: | ||
:<syntaxhighlight lang="java" highlight=""> | :<syntaxhighlight lang="java" highlight=""> | ||
2021年5月8日 (六) 20:43的版本
WikiEditor
| 描述 | 格式 | 效果 |
|---|---|---|
| 文本格式化 | ||
| 斜体文本 | ''斜体'' | 斜体 |
| 粗体文字 | '''粗体''' | 粗体 |
| 粗斜体 | '''''粗斜体''''' | 粗斜体 |
| 注释掉wiki标记 | <nowiki>没有 [[wiki]] ''标记''</nowiki> | 没有 [[wiki]] ''标记'' |
| 大号文本 | <big>大号</big>文本 | 大号文本 |
| 小号文本 | <small>小号</small>文本 | 小号文本 |
| 上标 | 上标<sup>1</sup> | 上标1 |
| 下标 | 下标<sub>2</sub> | 下标2 |
| 章节格式化 | ||
| 章节标题 |
== 2级标题 == === 3级标题 === ==== 4级标题 ==== ===== 5级标题 ===== ====== 6级标题 ====== |
== 2级标题 == === 3级标题 === ==== 4级标题 ==== ===== 5级标题 ===== ====== 6级标题 ====== |
| 分割线 |
之前文本 ---- 之后文本 |
之前文本 之后文本 |
| 无序列表 |
* 在行的开始 * 使用一个[[w:zh:星號|星号]] (*)。 ** 更多的星号表示 *** 越来越深的层次。 * 换行标记 <br />不会停止列表。 *** 但是越级将产生一个空行。 用任何其他字符在段首将停止列表。 * 结合无序列表 ** 带定义 ::- 定义 ** 创建空档 * 结合无序列表 ** 带定义 *:- 定义 ** 没有空档 *无序列表 :- 定义 :* 不创建空白的子列表 :* 定义后的空格 |
用任何其他字符在段首将停止列表。
|
| 有序列表 |
# 在行的开始 # 使用一个[[w:zh:井號|井号]] (#)。 ## 更多的井号表示 ### 越来越深 ### 的层次。 # 换行标记 <br /> 不会停止列表。 ### 但是越级将产生一个空行。 # 空行 # 将结束列表并开始一个新的列表。 用任何其他字符在段首将停止列表。 |
用任何其他字符在段首将停止列表。 |
| 定义 |
;事物一 : 事物一的定义 ;事物二 : 事物二的第一种定义 : 事物二的第二种定义 如果一行开始于分号(;),任何插入的冒号(:)将不被显示。 如果你想显示分号,使用转义字符:代替他。 |
|
| 缩进文本 |
:缩进1字符 :: 缩进2字符 ::::: 缩进多字符 但是这样可能导致阅读困难。 |
|
| 列表的混合使用 |
# 第一条 # 第二条 #* 第二条第一点 #* 第二条第二点 # 第三条 #; 第三条事物一 #: 第三条事物一的定义 # 第四条 #: 第四条定义 #: 这种缩进列表不会换行 #: 并且常用来 #: 替换<br />之中的<br /> # 第五条 ## 第五条第一款 ### 第五条第一款第一项 ## 第五条第二款 使用了#: 或者 *: 来换行常常带来阅读困难(显示问题)。 |
|
| 预格式化文本
(????) |
<span class="mw-translate-fuzzy">在行首使用空格。文本被'''预格式化''' 并且'''''可以''''' 使用''维基标记''。</span> Text is '''preformatted''' and ''markups'' '''''can''''' be done. 这种办法常用来给文章的某部分排版。对字符进行格式化的维基标记仍然有效。 |
在行首使用空格。文本被预格式化
并且可以
使用维基标记。
Text is preformatted and
markups can be done.
|
| 预格式化文本块 |
在第一列使用空格,
(在 <nowiki> 之前)。
您文本块的格式将
保留。
这个功能对于拷贝代码块很有用:
def function():
"""documentation string"""
if True:
print True
else:
print False
|
在第一列使用空格,
(在 <nowiki> 之前)。
您文本块的格式将
保留。
这个功能对于拷贝代码块很有用:
def function():
"""documentation string"""
if True:
print True
else:
print False
|
段落
Mediawiki忽略单个换行。要想另起一段,请留空一行(两个换行)。您也可以使用HTML标记<br />强制换行另起一段。
HTML标记
在 MediaWiki 中允许使用一些HTML标记。比如<code>, <div> and <span>等。这些标记将在你插入它们的地方生效。
| 描述 | 格式 | 效果 |
|---|---|---|
| 插入标记
(在很多浏览器中显示为下划线) |
<ins>插入标记</ins> 或 <u>下划线</u> |
插入标记 或 下划线 |
| 删除标记
(在很多浏览器中显示为删除线) |
<strike>删除文本</strike> 或 <s>划掉</s> 或 <del>删除线</del> |
或
或
|
| 等宽字体 |
<code>源代码</code> |
|
| 引用的内容 |
之前的文本 <blockquote>引用的内容</blockquote> 之后的文本 |
之前的文本
之后的文本 |
| 引号 |
<q>这是一个带引号的句子(引用句)。</q> 不能用q元素代替不代表引号的引号;例如,用q元素标记讽刺语句是不合适的。 |
|
| 注释 |
<!-- 这行是注释 --> 注释只能编辑时在编辑区域内看到。 |
注释只能编辑时在编辑区域内看到。 |
| 完全预格式化文本 |
<pre>文本被'''预格式化'''并且''标记'' '''''不能''''' 起作用 要想在预格式化好的文本中使用标记,请参考前一个表格最后的预格式化文本。 |
文本被'''预格式化'''并且''标记'' '''''不能''''' 起作用 |
| 自定义预格式化文本 |
<pre style="color: red">文本被某种样式'''预格式化'''并且''标记'' '''''不能''''' 起作用 CSS 样式能够用
style属性来命名。 |
文本被某种样式'''预格式化'''并且''标记'' '''''不能''''' 起作用 |
续表:????
| 描述 | 格式 | 效果 |
|---|---|---|
| 默认预格式化文本有CSS属性(white-space: pre-wrap;)来根据可用宽度包裹文本 |
<pre> 这句长句子用来展示文本回行。这段额外句子使文本足够长。这段额外句子使文本足够长。 |
这句长句子用来展示文本回行。这段额外句子使文本足够长。这段额外句子使文本足够长。 |
| 自定义预格式化文本,带被禁用的文本包装 |
<pre style="white-space: pre;"> 这句长句子用来展示文本回行(为了凑足长度而加的一句话,跟英文版不同)。后面的这句话使得这段文字更长。 |
这句长句子用来展示文本回行(为了凑足长度而加的一句话,跟英文版不同)。后面的这句话使得这段文字更长。 |
插入符号
无法使用键盘直接录入的符号和其他特殊字符,可以使用WikiEditor或VisualEditor来插入它们。
用一种特殊字符序列来插入他们。那种序列被称为HTML实体。比如,→就是一个序列(实体)。当这个序列被插入时,将会显示为右箭头的 HTML 符号 →;—插入位置将会显示为破折号(译者注:英文破折号) HTML 符号 —。
| Á | á | Â | â | ´ | Æ | æ | À | à | ℵ | Α | α | & | ∧ | ∠ | Å | å | ≈ | Ã | ã | Ä | ä | „ | Β | β | ¦ | • | ∩ | Ç | ç | ¸ | ¢ |
| Χ | χ | ˆ | ♣ | ≅ | © | ↵ | ∪ | ¤ | † | ‡ | ↓ | ⇓ | ° | Δ | δ | ♦ | ÷ | É | é | Ê | ê | È | è | ∅ | Ε | ε | ≡ | Η | η | ||
| Ð | ð | Ë | ë | € | ∃ | ƒ | ∀ | ½ | ¼ | ¾ | ⁄ | Γ | γ | ≥ | > | ↔ | ⇔ | ♥ | … | Í | í | Î | î | ¡ | Ì | ì | ℑ | ∞ | ∫ | Ι | ι |
| ¿ | ∈ | Ï | ï | Κ | κ | Λ | λ | ⟨ | « | ← | ⇐ | ⌈ | “ | ≤ | ⌊ | ∗ | ◊ | | ‹ | ‘ | < | ¯ | — | µ | · | − | Μ | μ | ∇ | – | |
| ≠ | ∋ | ¬ | ∉ | ⊄ | Ñ | ñ | Ν | ν | Ó | ó | Ô | ô | Œ | œ | Ò | ò | ‾ | Ω | ω | Ο | ο | ⊕ | ∨ | ª | º | Ø | ø | Õ | õ | ⊗ | Ö |
| ö | ¶ | ∂ | ‰ | ⊥ | Φ | φ | Π | π | ϖ | ± | £ | ′ | ″ | ∏ | ∝ | Ψ | ψ | " | √ | ⟩ | » | → | ⇒ | ⌉ | ” | ℜ | ® | ⌋ | Ρ | ρ | |
| › | ’ | ‚ | Š | š | ⋅ | § | Σ | σ | ς | ∼ | ♠ | ⊂ | ⊆ | ∑ | ⊃ | ¹ | ² | ³ | ⊇ | ß | Τ | τ | ∴ | Θ | θ | ϑ | Þ | þ | ˜ | ||
| × | ™ | Ú | ú | ↑ | ⇑ | Û | û | Ù | ù | ¨ | ϒ | Υ | υ | Ü | ü | ℘ | Ξ | ξ | Ý | ý | ¥ | ÿ | Ÿ | Ζ | ζ |
| 说明 | 格式 | 效果 |
|---|---|---|
| 版权标记 | © | © |
| 希腊字符Δ标记 | δ | δ |
| 欧元标记 | € | € |
HTML标记和符号实体显示它们自身(不管是否解释)
&euro; → €
<span style="color: red; text-decoration: line-through;">待纠正的笔误</span> → 待纠正的笔误
<span style="color: red; text-decoration: line-through;">待纠正的笔误</span> → <span style="color: red; text-decoration: line-through;">待纠正的笔误</span>
用于HTML的Nowiki
能禁用(HTML)标记,将放在标记字符串中:
- <<nowiki />pre> → <pre>
但符号转义&除外:
- &<nowiki />amp; → &
像文本一样打印 & 符号,用 "&" 替换 "&" 字符 (例: 输入 "&nbsp;", 结果是 " ")。
替换HTML标记
| 符号 | 字符 |
|---|---|
| & | & |
| < | < |
Q&A
使用其他方式实现“<pre>”标签
当使用列表时,若要在列表定义行中使用“<pre>”标签,则该标签中的内容换行会导致格式混乱,如下:
- 代码如下:
# ddddddddddddddddd #:<pre>这种方式同样利用了 classloader 机制来保证初始化 instance 时只有一个线程。【一个类的静态属性只会在第一次加载类时初始化】 它跟第“饿汉”方式不同的是: 1、“饿汉”方式只要 Singleton 类被装载了,那么 instance 就会被实例化;(没有达到 lazy loading 效果) 2、“静态内部类”方式即使 Singleton 类被装载了,instance 也不一定被初始化(因为 SingletonHolder 类没有被主动使用)。【只有通过显式调用 getInstance 方法时,才会显式装载 SingletonHolder 类,从而实例化 instance。】</pre> # eeeeeeeeeeeeeeeee
- 效果如下:
- ddddddddddddddddd
这种方式同样利用了 classloader 机制来保证初始化 instance 时只有一个线程。【一个类的静态属性只会在第一次加载类时初始化】
它跟第“饿汉”方式不同的是: 1、“饿汉”方式只要 Singleton 类被装载了,那么 instance 就会被实例化;(没有达到 lazy loading 效果)
2、“静态内部类”方式即使 Singleton 类被装载了,instance 也不一定被初始化(因为 SingletonHolder 类没有被主动使用)。【只有通过显式调用 getInstance 方法时,才会显式装载 SingletonHolder 类,从而实例化 instance。】- eeeeeeeeeeeeeeeee
- ddddddddddddddddd
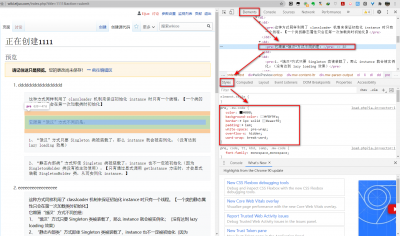
此时可以通过“<div style="..."><span>......</span></div>”或“<syntaxhighlight lang="java" highlight="">......</syntaxhighlight>”来实现类似效果。
- 代码如下:
# eeeeeeeeeeeeeeeee #:<div style="color:#000; background-color:#f8f9fa; border:1px solid #eaecf0; padding:1em; white-space:pre-wrap; overflow-x:hidden; word-wrap:break-word;"><span class="mw-translate-fuzzy">这种方式同样利用了 classloader 机制来保证初始化 instance 时只有一个线程。【一个类的静态属性只会在第一次加载类时初始化】<br/>它跟第“饿汉”方式不同的是:<br/>1、“饿汉”方式只要 Singleton 类被装载了,那么 instance 就会被实例化;(没有达到 lazy loading 效果)<br/>2、“静态内部类”方式即使 Singleton 类被装载了,instance 也不一定被初始化(因为 SingletonHolder 类没有被主动使用)。【只有通过显式调用 getInstance 方法时,才会显式装载 SingletonHolder 类,从而实例化 instance。】</span></div> # fffffffffffffffff
- 只能通过
<br/>换行。 <span>标签的“class="mw-translate-fuzzy"”标记使其内部可以使用 Wiki 标记。<div>标签用于设置外部格式,其“style”可以通过浏览器“开发者工具”(F12)获得:
- 效果如下:
- eeeeeeeeeeeeeeeee
- fffffffffffffffff
- eeeeeeeeeeeeeeeee
- 代码如下:
# fffffffffffffffff #: <syntaxhighlight lang="java" highlight=""> 这种方式同样利用了 classloader 机制来保证初始化 instance 时只有一个线程。【一个类的静态属性只会在第一次加载类时初始化】 它跟第“饿汉”方式不同的是: 1、“饿汉”方式只要 Singleton 类被装载了,那么 instance 就会被实例化;(没有达到 lazy loading 效果) 2、“静态内部类”方式即使 Singleton 类被装载了,instance 也不一定被初始化(因为 SingletonHolder 类没有被主动使用)。 【只有通过显式调用 getInstance 方法时,才会显式装载 SingletonHolder 类,从而实例化 instance。】 </ syntaxhighlight> # ggggggggggggggggg
- 效果如下:
- fffffffffffffffff
这种方式同样利用了 classloader 机制来保证初始化 instance 时只有一个线程。【一个类的静态属性只会在第一次加载类时初始化】 它跟第“饿汉”方式不同的是: 1、“饿汉”方式只要 Singleton 类被装载了,那么 instance 就会被实例化;(没有达到 lazy loading 效果) 2、“静态内部类”方式即使 Singleton 类被装载了,instance 也不一定被初始化(因为 SingletonHolder 类没有被主动使用)。 【只有通过显式调用 getInstance 方法时,才会显式装载 SingletonHolder 类,从而实例化 instance。】
- ggggggggggggggggg
- fffffffffffffffff