“Node.js:NPX”的版本间差异
跳到导航
跳到搜索
(创建页面,内容为“category:Node.js == 关于 == <span style="color: blue">npx</span> 是“<span style="color: blue">Node 包执行器</span>”(<span style="color: green">npm</span> 是“<span style="color: green">Node 包管理器</span>”) —— NPM 执行 Node 包:必须是本地安装的包,并通过定位本地路径或者配置 scripts 来执行。 —— NPX 既可以运行本地包,也可以远程包,无需安装包也可以执行该包。 NPX…”) |
无编辑摘要 |
||
| 第2行: | 第2行: | ||
== 关于 == | == 关于 == | ||
<span style="color: blue">npx</span> 是“<span style="color: blue">Node 包执行器</span>”(<span style="color: green">npm</span> 是“<span style="color: green">Node 包管理器</span>”) | <span style="color: blue; font-size: 150%">npx</span><ref>参考:[https://docs.npmjs.com/cli/v7/commands/npx npx:Run a command from a local or remote npm package]</ref> 是“<span style="color: blue">Node 包执行器</span>”(<span style="color: green">npm</span> 是“<span style="color: green">Node 包管理器</span>”) | ||
—— NPM 执行 Node 包:必须是本地安装的包,并通过定位本地路径或者配置 scripts 来执行。 | —— NPM 执行 Node 包:必须是本地安装的包,并通过定位本地路径或者配置 scripts 来执行。 | ||
—— NPX | |||
—— NPX 可以运行本地包和远程包,能自动定位或安装。 | |||
NPX 用于执行 Node 包: | NPX 用于执行 Node 包: | ||
| 第89行: | 第90行: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
#* '''自动定位并执行项目内部安装的模块'''。 | #* '''自动定位并执行项目内部安装的模块'''。 | ||
== 参考 == | |||
<references/> | |||
2023年4月1日 (六) 02:42的版本
关于
npx[1] 是“Node 包执行器”(npm 是“Node 包管理器”) —— NPM 执行 Node 包:必须是本地安装的包,并通过定位本地路径或者配置 scripts 来执行。 —— NPX 可以运行本地包和远程包,能自动定位或安装。
NPX 用于执行 Node 包:
- 执行本地 Node 包时,NPX 会到
node_modules/.bin路径和环境变量 $PATH里面,检查命令是否存在。 - 执行远程 Node 包时,NPX 会将 Node 包
下载到一个临时目录中,使用以后再删除。
其目的就是让项目内部安装的模块用起来更方便。
示例
以下以 vite 为例,可以体会 npx 的方便之处。
不使用 npx 时
- 全局安装的 vite 可以直接运行:
PS C:\Users\eijux> vite VITE v4.2.1 ready in 13186 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help
- 局部安装的 vite(项目依赖):
- 项目目录中,通过 npm 命令运行:
PS D:\Documents\VSCode\VueDemo> npm run dev > vuedemo@0.0.0 dev > vite VITE v4.2.1 ready in 663 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help
- 必须在项目目录中,且
dev是在 package.json 中设置的别名 - 不能直接使用
npm run vite:D:\Documents\VSCode\VueDemo>npm run vite npm ERR! Missing script: "vite" npm ERR! npm ERR! To see a list of scripts, run: npm ERR! npm run npm ERR! A complete log of this run can be found in: npm ERR! C:\Users\eijux\AppData\Local\npm-cache\_logs\2023-03-31T18_27_23_208Z-debug-0.log
- 项目依赖包可执行目录中,通过
.\vite.cmd运行:PS D:\Documents\VSCode\VueDemo\node_modules\.bin> .\vite.cmd (!) Could not auto-determine entry point from rollupOptions or html files and there are no explicit optimizeDeps.include patterns. Skipping dependency pre-bundling. ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help
- 这种方式,无法确定项目入口点,不能用于运行项目!
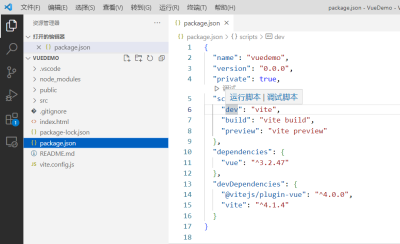
- 在 VSCode 等编辑器中运行:
- 项目目录中,通过 npm 命令运行:
使用 npx
- 在非项目目录运行:
PS C:\Users\eijux> npx vite Need to install the following packages: vite@4.2.1 Ok to proceed? (y) n
- 如果在
环境变量 $PATH不能找到相关命令地址(未安装),则会提示安装。
- 在项目目录中运行:
D:\Documents\VSCode\VueDemo>npx vite VITE v4.2.1 ready in 693 ms ➜ Local: http://localhost:5173/ ➜ Network: use --host to expose ➜ press h to show help
- 自动定位并执行项目内部安装的模块。