“Node.js:Express 框架”的版本间差异
(→静态文件) |
无编辑摘要 |
||
| (未显示同一用户的4个中间版本) | |||
| 第1行: | 第1行: | ||
[[category:Node. | [[category:Node.js教程]] | ||
== 关于 == | == 关于 == | ||
| 第151行: | 第151行: | ||
| res.'''send'''() || 传送 HTTP 响应 | | res.'''send'''() || 传送 HTTP 响应 | ||
|- | |- | ||
| res.sendFile(path [,options] [,fn]) || 传送指定路径的文件。 | | res.'''sendFile'''(path [,options] [,fn]) || 传送指定路径的文件。 | ||
* 会自动根据文件 extension 设定 Content-Type | * 会自动根据文件 extension 设定 Content-Type | ||
|- | |- | ||
| 第454行: | 第454行: | ||
演示: | 演示: | ||
: [[File:Node.js:Express 框架:文件上传:演示.gif| | : [[File:Node.js:Express 框架:文件上传:演示.gif|600px]] | ||
== Cookie 管理 == | == Cookie 管理 == | ||
| 第481行: | 第481行: | ||
</syntaxhighlight> | </syntaxhighlight> | ||
# 现在你可以访问 http://127.0.0.1:8081 并查看终端信息的输出: | # 现在你可以访问 http://127.0.0.1:8081 并查看终端信息的输出: | ||
#: [[File:Node.js:Express 框架:Cookie 管理:演示.gif| | #: [[File:Node.js:Express 框架:Cookie 管理:演示.gif|600px]] | ||
== 相关资料 == | == 相关资料 == | ||
* [http://expressjs.com/ | * [http://expressjs.com/ Express 官网] | ||
* [http://expressjs.com/zh-cn/4x/api.html | * [http://expressjs.com/zh-cn/4x/api.html Express 4.x API] | ||
* [https://www.runoob.com/w3cnote/express-4-x-api.html | * [https://www.runoob.com/w3cnote/express-4-x-api.html Express 4.x API 中文版] | ||
2023年3月31日 (五) 21:17的最新版本
关于
Express 是一个简洁而灵活的 node.js Web应用框架, 提供了一系列强大特性帮助你创建各种 Web 应用,和丰富的 HTTP 工具。
使用 Express 可以快速地搭建一个完整功能的网站。
Express 框架核心特性:
- 可以设置中间件来响应 HTTP 请求。
- 定义了路由表用于执行不同的 HTTP 请求动作。
- 可以通过向模板传递参数来动态渲染 HTML 页面。
安装 Express
安装 Express 并将其保存到依赖列表中:
$ cnpm install express --save
以上命令会将 Express 框架安装在当前目录的 node_modules 目录中, node_modules 目录下会自动创建 express 目录。
以下几个重要的模块是需要与 express 框架一起安装的:
$ cnpm install body-parser --save
$ cnpm install cookie-parser --save
$ cnpm install multer --save
- body-parser:node.js 中间件,用于处理 JSON, Raw, Text 和 URL 编码的数据。
- cookie-parser:这就是一个解析 Cookie 的工具。通过 req.cookies 可以取到传过来的 cookie,并把它们转成对象。
- multer:node.js 中间件,用于处理 enctype="multipart/form-data"(设置表单的MIME编码)的表单数据。
安装完后,我们可以查看下 express 使用的版本号:
$ cnpm list express
/data/www/node
└── express@4.15.2 -> /Users/tianqixin/www/node/node_modules/.4.15.2@express
第一个 Express 框架示例
接下来我们使用 Express 框架来输出 "Hello World"。
示例:引入 express 模块,并在客户端发起请求后,响应 "Hello World" 字符串。
- 创建 express_demo.js 文件:
var express = require('express'); var app = express(); app.get('/', function (request, response) { response.send('Hello World'); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
- 执行以上代码:
$ node express_demo.js 应用实例,访问地址为 http://0.0.0.0:8081
- 在浏览器中访问: http://127.0.0.1:8081 ,结果如下图所示:
请求和响应
Express 应用使用回调函数的参数: request 和 response 对象来处理请求和响应的数据:
app.get('/', function (request, response) {
// --
})
request 对象
Request 对象:表示 HTTP 请求,包含了:请求查询字符串,参数,内容,HTTP 头部等属性。
常见属性有:
| 命令 | 描述 |
|---|---|
| req.app | 当 callback 为外部文件时,用 req.app 访问 express 的实例 |
| req.baseUrl | 获取路由当前安装的 URL 路径 |
| req.body / req.cookies | 获得「请求主体」/ Cookies |
| req.fresh / req.stale | 判断请求是否还「新鲜」 |
| req.hostname / req.ip | 获取主机名和IP地址 |
| req.originalUrl | 获取原始请求URL |
| req.params | 获取路由的 parameters |
| req.path | 获取请求路径 |
| req.protocol | 获取协议类型 |
| req.query | 获取 URL 的查询参数串 |
| req.route | 获取当前匹配的路由 |
| req.subdomains | 获取子域名 |
| req.accepts() | 检查可接受的请求的文档类型 |
| req.acceptsCharsets / req.acceptsEncodings / req.acceptsLanguages | 返回指定字符集的第一个可接受字符编码 |
| req.get() | 获取指定的HTTP请求头 |
| req.is() | 判断请求头 Content-Typ e的 MIME 类型 |
response 对象
Response 对象:对象表示 HTTP 响应,即在接收到请求时向客户端发送的 HTTP 响应数据。
常见属性有:
| 命令 | 描述 |
|---|---|
| res.app | 同 req.app 一样 |
| res.append() | 追加指定 HTTP 头 |
| res.set() | 在 res.append() 后将重置之前设置的头 |
| res.cookie(name,value [,option]) | 设置 Cookie
|
| res.clearCookie() | 清除 Cookie |
| res.download() | 传送指定路径的文件 |
| res.get() | 返回指定的 HTTP 头 |
| res.json() | 传送 JSON 响应 |
| res.jsonp() | 传送 JSONP 响应 |
| res.location() | 只设置响应的 Location HTTP 头,不设置状态码或者 close response |
| res.redirect() | 设置响应的 Location HTTP 头,并且设置状态码 302 |
| res.render(view,[locals],callback) | 渲染一个 view,同时向 callback 传递渲染后的字符串。
|
| res.send() | 传送 HTTP 响应 |
| res.sendFile(path [,options] [,fn]) | 传送指定路径的文件。
|
| res.set() | 设置 HTTP 头,传入 object 可以一次设置多个头 |
| res.status() | 设置 HTTP 状态码 |
| res.type() | 设置 Content-Type 的 MIME 类型 |
路由
路由决定了由谁(指定脚本)去响应客户端请求。
- 在 HTTP 请求中,可以通过路由提取出请求的 URL 以及 GET / POST 参数。
示例:扩展 Hello World,添加一些功能来处理更多类型的 HTTP 请求
- 创建 express_demo2.js 文件:
var express = require('express'); var app = express(); // 主页输出 "Hello World" app.get('/', function (req, res) { console.log("主页 GET 请求"); res.send('Hello GET'); }) // POST 请求 app.post('/', function (req, res) { console.log("主页 POST 请求"); res.send('Hello POST'); }) // /del_user 页面响应 app.get('/del_user', function (req, res) { console.log("/del_user 响应 DELETE 请求"); res.send('删除页面'); }) // /list_user 页面 GET 请求 app.get('/list_user', function (req, res) { console.log("/list_user GET 请求"); res.send('用户列表页面'); }) // 对页面 abcd, abxcd, ab123cd, 等响应 GET 请求 app.get('/ab*cd', function(req, res) { console.log("/ab*cd GET 请求"); res.send('正则匹配'); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
- 执行以上代码:
$ node express_demo2.js 应用实例,访问地址为 http://0.0.0.0:8081
- 接下来你可以尝试访问 http://127.0.0.1:8081 不同的地址,查看效果:
静态文件
Express 提供了内置的中间件 express.static 来设置静态文件如:图片, CSS, JavaScript 等。
- 可以使用 express.static 中间件来设置静态文件路径。
例如,如果将图片, CSS, JavaScript 文件放在 public 目录下:
app.use('/public', express.static('public'));
就可以到 public/images 目录下放些图片,如下所示:
node_modules
server.js
public/
public/images
public/images/logo.png
示例:修改 "Hello World" 应用添加处理静态文件的功能:
- 创建 express_demo3.js 文件:
var express = require('express'); var app = express(); app.use('/public', express.static('public')); app.get('/', function (req, res) { res.send('Hello World'); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
- 执行以上代码:
$ node express_demo3.js 应用实例,访问地址为 http://0.0.0.0:8081
- 在浏览器中访问 http://127.0.0.1:8081/public/images/logo.png (本实例采用了菜鸟教程的 logo),结果如下图所示:
GET 方法
示例:在表单中通过 GET 方法提交两个参数,我们可以使用 server.js 文件内的 process_get 路由器来处理输入:
- index.html 文件代码:
<html> <body> <form action="http://127.0.0.1:8081/process_get" method="GET"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
- server.js 文件代码:
var express = require('express'); var app = express(); app.use('/public', express.static('public')); app.get('/index.html', function (req, res) { res.sendFile( __dirname + "/" + "index.html" ); }) app.get('/process_get', function (req, res) { // 输出 JSON 格式 var response = { "first_name":req.query.first_name, "last_name":req.query.last_name }; console.log(response); res.end(JSON.stringify(response)); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
- 执行以上代码:
node server.js 应用实例,访问地址为 http://0.0.0.0:8081
- 浏览器访问 http://127.0.0.1:8081/index.html :
演示:
POST 方法
示例:在表单中通过 POST 方法提交两个参数,我们可以使用 server.js 文件内的 process_post 路由器来处理输入:
- index.html 文件代码:
<html> <body> <form action="http://127.0.0.1:8081/process_post" method="POST"> First Name: <input type="text" name="first_name"> <br> Last Name: <input type="text" name="last_name"> <input type="submit" value="Submit"> </form> </body> </html>
- server.js 文件代码:
var express = require('express'); var app = express(); var bodyParser = require('body-parser'); // 创建 application/x-www-form-urlencoded 编码解析 var urlencodedParser = bodyParser.urlencoded({ extended: false }) app.use('/public', express.static('public')); app.get('/index.html', function (req, res) { res.sendFile( __dirname + "/" + "index.html" ); }) app.post('/process_post', urlencodedParser, function (req, res) { // 输出 JSON 格式 var response = { "first_name":req.body.first_name, "last_name":req.body.last_name }; console.log(response); res.end(JSON.stringify(response)); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
- 执行以上代码:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
- 浏览器访问 http://127.0.0.1:8081/index.html ,如图所示:
演示:
文件上传
示例:创建一个用于上传文件的表单,使用 POST 方法,表单 enctype 属性设置为 multipart/form-data:
- index.html 文件代码:
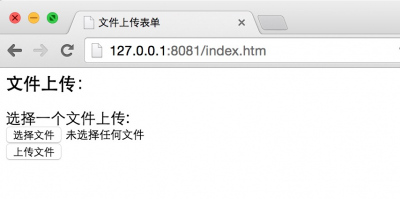
<html> <head> <title>文件上传表单</title> </head> <body> <h3>文件上传:</h3> 选择一个文件上传: <br /> <form action="/file_upload" method="post" enctype="multipart/form-data"> <input type="file" name="image" size="50" /> <br /> <input type="submit" value="上传文件" /> </form> </body> </html>
- server.js 文件代码:
var express = require('express'); var app = express(); var fs = require("fs"); var bodyParser = require('body-parser'); var multer = require('multer'); app.use('/public', express.static('public')); app.use(bodyParser.urlencoded({ extended: false })); app.use(multer({ dest: '/tmp/'}).array('image')); app.get('/index.html', function (req, res) { res.sendFile( __dirname + "/" + "index.html" ); }) app.post('/file_upload', function (req, res) { console.log(req.files[0]); // 上传的文件信息 var des_file = __dirname + "/" + req.files[0].originalname; fs.readFile( req.files[0].path, function (err, data) { fs.writeFile(des_file, data, function (err) { if( err ){ console.log( err ); }else{ response = { message:'File uploaded successfully', filename:req.files[0].originalname }; } console.log( response ); res.end( JSON.stringify( response ) ); }); }); }) var server = app.listen(8081, function () { var host = server.address().address var port = server.address().port console.log("应用实例,访问地址为 http://%s:%s", host, port) })
- 执行以上代码:
$ node server.js 应用实例,访问地址为 http://0.0.0.0:8081
- 浏览器访问 http://127.0.0.1:8081/index.html ,如图所示:
演示:
Cookie 管理
我们可以使用中间件向 Node.js 服务器发送 cookie 信息。
示例:输出客户端发送的 cookie 信息:
- express_cookie.js 文件代码:
var express = require('express') var cookieParser = require('cookie-parser') var util = require('util'); var app = express() app.use(cookieParser()) app.get('/', function(req, res) { console.log("Cookies: " + util.inspect(req.cookies)); }) app.listen(8081)
- 执行以上代码:
$ node express_cookie.js
- 现在你可以访问 http://127.0.0.1:8081 并查看终端信息的输出: