“FAQ:MediaWiki”的版本间差异
跳到导航
跳到搜索
| (未显示同一用户的23个中间版本) | |||
| 第1行: | 第1行: | ||
[[category:MediaWiki]] | [[category:MediaWiki]] | ||
<span style="font-weight:bold; font-size:150%;"> [https://www.mediawiki.org/wiki/Manual:FAQ/zh | == 关于 == | ||
<div align="center"><span style="font-weight:bold; font-size:150%;"> [https://www.mediawiki.org/wiki/Manual:FAQ/zh 手册:常见问题] </span></div> | |||
== | == '''open_basedir 问题''' == | ||
''' | <span style="color: red; font-size: 110%">Warning: is_executable(): '''open_basedir''' restriction in effect. '''File(/bin/bash)''' is not within the allowed path(s): (/www/wwwroot/wiki.eijux.com/:/tmp/) in /www/wwwroot/wiki.eijux.com/includes/shell/Command.php on line 311</span> | ||
[[File:MediaWiki:open_basedir问题.png|800px]] | |||
<blockquote> | |||
<span style="color: blue; font-size: 120%">'''open_basedir(防止跨站攻击)'''</span> :用于'''将 PHP 所能打开的文件限制在指定的目录树''',以此防止跨目录、跨站的访问。 | |||
1、本指令不受安全模式打开或者关闭的影响。 | |||
2、当一个脚本试图打开一个文件时,该文件的位置将被检查。 | |||
3、当文件在指定的目录树之外时 PHP 将拒绝打开它。 | |||
</blockquote> | |||
:::* '''open_basedir''' 指定的限制是'''路径前缀,而非目录名'''。(如:设置“/dir/user”,则“/dir/user”和“/dir/user1”都是可以访问的)。 | |||
:::** 所以如果要将访问限制在仅为指定的目录,应用斜线结束路径名(如:“/dir/user/”)。 | |||
:::* '''open_basedir''' 若配置为 Linux 根目录“<span style="color: blue">'''/'''</span>”,则一定不会再报错,但是“'''防止跨站攻击'''”也就没啥意义了。 | |||
'''解决方案:''' | |||
# <span style="color: blue">'''关闭“防止跨站攻击”'''</span>: | |||
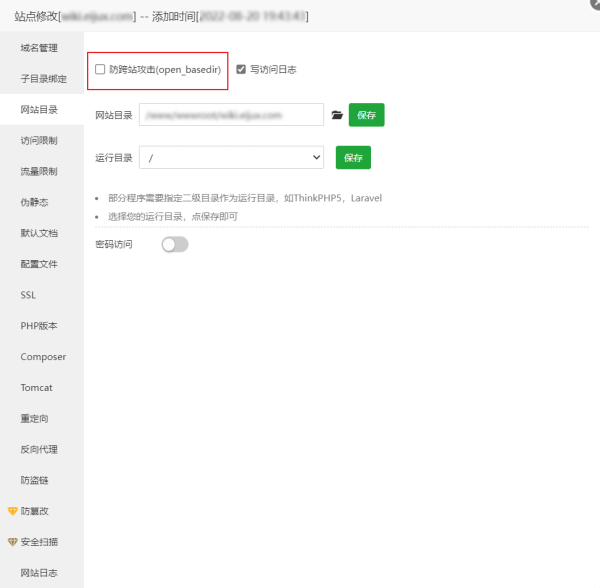
## 通过“<span style="color: green">'''宝塔面板'''</span>”关闭:网站 -> 站点设置 -> 网站目录:取消“防止跨站攻击(open_basedir)”。如下图: | |||
##: [[File:宝塔面板:防止跨站攻击(open_basedir).png|600px]] | |||
## 通过“<span style="color: green">'''配置文件'''</span>”关闭:注销如下语句即禁用。 | |||
##: <syntaxhighlight lang="PHP" line highlight="4"> | |||
... | |||
phpIniOverride { | |||
#php_admin_value open_basedir "/tmp/:/www/wwwroot/wiki.eijux.com/" | |||
} | |||
... | |||
</syntaxhighlight> | |||
##* 配置文件:位于“<span style="color: green">/www/server/panel/vhost/openlitespeed/detail/wiki.eijux.com.conf</span>”。 | |||
# <span style="color: blue">'''配置“open_basedir”'''</span>:修改“<span style="color: blue">'''.user.ini'''</span>”文件,添加必要的目录树。步骤: | |||
## 根据错误信息,查找需要添加的目录; | |||
##: 如上:“File(/bin/bash) 不在被允许的路径中” | |||
##* 也可以根据“服务器上的站点错误日志<ref>位于:“/www/wwwlogs/wiki.eijux.com.error.log”。</ref>”。 | |||
## '''确认“待添加目录”的“实际路径”''':因为目录可能是 '''Symlink'''(符号链接); | |||
##: 如上:“/bin/bash”就是指向“/usr/bin/bash”的符号链接。 | |||
## 开启站点的“防止跨站攻击”,并配置“<big>'''.user.ini'''</big>”文件: | |||
##: <span style="color: blue">'''<syntaxhighlight lang="PHP" line highlight=""> | |||
open_basedir=/www/wwwroot/wiki.eijux.com/:/tmp/:/usr/bin/bash | |||
</syntaxhighlight>'''</span> | |||
## 访问站点的文章页面,以确定不再有“open_basedir 问题”。 | |||
:::<span style="color: blue; font-size: 120%">【2022/08/23 17:47:44 验证】</span> | |||
“<span style="color: blue; font-size: 150%">'''.user.ini'''</span>”:用于配置“'''open_basedir'''” | |||
1、开启“防止跨站攻击”后自动生成。(<span style="color: blue">'''位于项目根目录'''</span>) | |||
2、关闭“防止跨站攻击”自动删除; | |||
3、不能被上传覆盖,只能在服务器修改; | |||
<big>可以通过<span style="color: green">'''宝塔面板'''</span>来修改</big>: | |||
[[File:宝塔面板:修改“.user.ini”.png|800px]] | |||
== 页面显示无格式 == | |||
访问所有页面都只有文字,没有格式。如图: | |||
[[File:MediaWiki:“$wgScriptPath”设置导致页面显示格式不对.png|800px]] | |||
'''解决:''' | |||
# 检查本地网络环境; | |||
# 检查系统配置文件(“'''LocalSettings.php'''”)中的“<span style="color: blue; font-size: 120%">'''$wgScriptPath'''</span><ref>[[手册:LocalSettings#$wgScriptPath]]</ref>”配置。 | |||
#* “'''$wgScriptPath'''”的配置与 MediaWiki 安装路径不匹配,会导致无法获取 MediaWiki 的各个脚本,从而出现上述情况。 | |||
== '''SVG'''<ref>参考:[https://www.mediawiki.org/wiki/Manual:Image_administration/zh#SVG Manual:Image administration#SVG]</ref> 缩略图问题 == | |||
初次上传 svg(矢量图)时,遇到了几个问题,基本上都是由于配置不完全导致。 | |||
=== “无法创建临时缩略图文件” === | |||
上传“<span style="color: blue; font-size: 150%">'''.svg'''</span>”文件后: | |||
1、页面提示:“<span style="color: red">'''生成缩略图出错:无法创建临时缩略图文件'''</span>”。 | |||
2、在“'''[[特殊:文件列表]]'''”中查看文件时,提示:“<span style="color: red">'''Warning: symlink() has been disabled for security reasons in /www/wwwroot/wiki.eijux.com/includes/media/SvgHandler.php on line 280'''</span>”。 | |||
'''解决:''' 在服务器的 PHP 配置中,将禁用的函数“<span style="color: blue; font-size: 120%">'''symlink()'''</span><ref>默认情况下,是被禁用的函数。可以使用“<span style="color: blue">宝塔面板</span>快速设置。”</ref>”删除。 | |||
=== “sh: convert: command not found” === | |||
生成缩略图处提示:<span style="color: red">'''sh: convert: command not found'''</span>。 | |||
<blockquote> | |||
Mediawiki 支持 SVG 图像呈现:如果启用,SVG 图像可以像其他图像文件一样使用 —— 它们将自动呈现为 <span style="color: blue">'''PNG'''</span> 文件,并根据需要动态缩略图。 | |||
MediaWiki 默认没有安装任何“<span style="color: blue; font-size: 120%">'''转换器'''</span>”(Converter<ref>Converter("ImageMagick", "ImagickExt", "sodipodi", "inkscape", "batik", "rsvg", and "imgserv")均需单独安装。</ref>),以下选择安装“<span style="color: blue; font-size: 120%">'''NativeSvgHandler'''</span><ref>插件“'''NativeSvgHandler'''”:将 SVG 文件直接发送至客户端以进行客户端渲染。<br/>参考:[https://www.mediawiki.org/wiki/Extension:NativeSvgHandler/zh Extension:NativeSvgHandler]</ref>”。 | |||
</blockquote> | |||
'''解决:''' | |||
# 下载“'''NativeSvgHandler'''”到服务器(“./extensions/”)中; | |||
#* 注意修改所有者及读写权限。 | |||
# 配置启动('''LocalSettings.php''' 中): | |||
#: <syntaxhighlight lang="PHP" highlight=""> | |||
wfLoadExtension( 'NativeSvgHandler' ); | |||
</syntaxhighlight> | </syntaxhighlight> | ||
再于网页刷新,svg 缩略图显示正常。 | |||
=== “Warning: is_executable(): open_basedir ……” === | |||
PHP 错误信息为:<span style="color: red">'''Warning: is_executable(): open_basedir restriction in effect. File(/bin/bash) is not within the allowed path(s): (/www/wwwroot/wiki.eijux.com/:/tmp/) in /www/wwwroot/wiki.eijux.com/includes/shell/Command.php on line 311'''</span>。 | |||
'''解决:''' 参考:“'''[[#open_basedir 问题]]'''”。 | |||
== | == 参考 == | ||
<references/> | |||
2022年8月23日 (二) 22:26的最新版本
关于
open_basedir 问题
Warning: is_executable(): open_basedir restriction in effect. File(/bin/bash) is not within the allowed path(s): (/www/wwwroot/wiki.eijux.com/:/tmp/) in /www/wwwroot/wiki.eijux.com/includes/shell/Command.php on line 311
open_basedir(防止跨站攻击) :用于将 PHP 所能打开的文件限制在指定的目录树,以此防止跨目录、跨站的访问。
1、本指令不受安全模式打开或者关闭的影响。
2、当一个脚本试图打开一个文件时,该文件的位置将被检查。
3、当文件在指定的目录树之外时 PHP 将拒绝打开它。
- open_basedir 指定的限制是路径前缀,而非目录名。(如:设置“/dir/user”,则“/dir/user”和“/dir/user1”都是可以访问的)。
- 所以如果要将访问限制在仅为指定的目录,应用斜线结束路径名(如:“/dir/user/”)。
- open_basedir 若配置为 Linux 根目录“/”,则一定不会再报错,但是“防止跨站攻击”也就没啥意义了。
- open_basedir 指定的限制是路径前缀,而非目录名。(如:设置“/dir/user”,则“/dir/user”和“/dir/user1”都是可以访问的)。
解决方案:
- 关闭“防止跨站攻击”:
- 配置“open_basedir”:修改“.user.ini”文件,添加必要的目录树。步骤:
- 根据错误信息,查找需要添加的目录;
- 如上:“File(/bin/bash) 不在被允许的路径中”
- 也可以根据“服务器上的站点错误日志[1]”。
- 确认“待添加目录”的“实际路径”:因为目录可能是 Symlink(符号链接);
- 如上:“/bin/bash”就是指向“/usr/bin/bash”的符号链接。
- 开启站点的“防止跨站攻击”,并配置“.user.ini”文件:
open_basedir=/www/wwwroot/wiki.eijux.com/:/tmp/:/usr/bin/bash
- 访问站点的文章页面,以确定不再有“open_basedir 问题”。
- 根据错误信息,查找需要添加的目录;
- 【2022/08/23 17:47:44 验证】
“.user.ini”:用于配置“open_basedir” 1、开启“防止跨站攻击”后自动生成。(位于项目根目录) 2、关闭“防止跨站攻击”自动删除; 3、不能被上传覆盖,只能在服务器修改; 可以通过宝塔面板来修改:
页面显示无格式
访问所有页面都只有文字,没有格式。如图:

解决:
- 检查本地网络环境;
- 检查系统配置文件(“LocalSettings.php”)中的“$wgScriptPath[2]”配置。
- “$wgScriptPath”的配置与 MediaWiki 安装路径不匹配,会导致无法获取 MediaWiki 的各个脚本,从而出现上述情况。
SVG[3] 缩略图问题
初次上传 svg(矢量图)时,遇到了几个问题,基本上都是由于配置不完全导致。
“无法创建临时缩略图文件”
上传“.svg”文件后: 1、页面提示:“生成缩略图出错:无法创建临时缩略图文件”。 2、在“特殊:文件列表”中查看文件时,提示:“Warning: symlink() has been disabled for security reasons in /www/wwwroot/wiki.eijux.com/includes/media/SvgHandler.php on line 280”。
解决: 在服务器的 PHP 配置中,将禁用的函数“symlink()[4]”删除。
“sh: convert: command not found”
生成缩略图处提示:sh: convert: command not found。
Mediawiki 支持 SVG 图像呈现:如果启用,SVG 图像可以像其他图像文件一样使用 —— 它们将自动呈现为 PNG 文件,并根据需要动态缩略图。
MediaWiki 默认没有安装任何“转换器”(Converter[5]),以下选择安装“NativeSvgHandler[6]”。
解决:
- 下载“NativeSvgHandler”到服务器(“./extensions/”)中;
- 注意修改所有者及读写权限。
- 配置启动(LocalSettings.php 中):
wfLoadExtension( 'NativeSvgHandler' );
再于网页刷新,svg 缩略图显示正常。
“Warning: is_executable(): open_basedir ……”
PHP 错误信息为:Warning: is_executable(): open_basedir restriction in effect. File(/bin/bash) is not within the allowed path(s): (/www/wwwroot/wiki.eijux.com/:/tmp/) in /www/wwwroot/wiki.eijux.com/includes/shell/Command.php on line 311。
解决: 参考:“#open_basedir 问题”。
参考
- ↑ 位于:“/www/wwwlogs/wiki.eijux.com.error.log”。
- ↑ 手册:LocalSettings#$wgScriptPath
- ↑ 参考:Manual:Image administration#SVG
- ↑ 默认情况下,是被禁用的函数。可以使用“宝塔面板快速设置。”
- ↑ Converter("ImageMagick", "ImagickExt", "sodipodi", "inkscape", "batik", "rsvg", and "imgserv")均需单独安装。
- ↑ 插件“NativeSvgHandler”:将 SVG 文件直接发送至客户端以进行客户端渲染。
参考:Extension:NativeSvgHandler