“站点日志”的版本间差异
跳到导航
跳到搜索
| 第45行: | 第45行: | ||
== 扩展安装 == | == 扩展安装 == | ||
=== 2020/09/ | === 2020/09/02:安装扩展“VisualEditor”<ref>[[扩展MW:VisualEditor]]</ref> === | ||
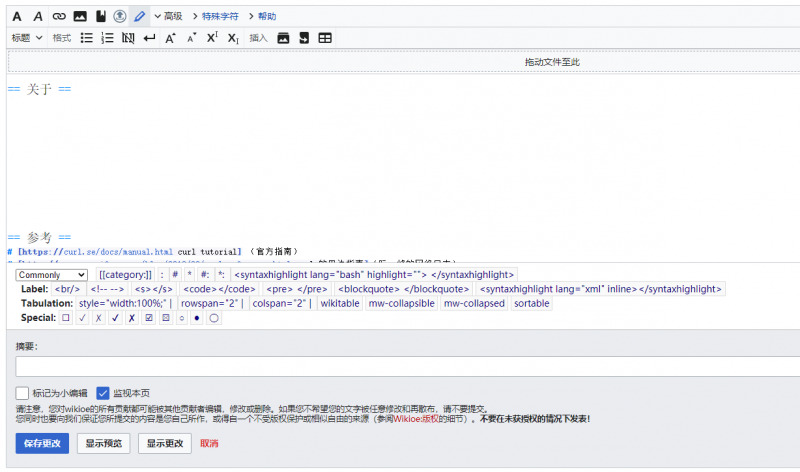
=== 2021/05/16:编辑框自定义标签 === | === 2021/05/16:编辑框自定义标签 === | ||
2022年8月21日 (日) 18:42的版本
关于
以下,用于记录:站点的安装、更新,扩展安装,以及功能调整 等操作,并列出记录相关操作。 订阅 MediaWiki 官网通知邮件
系统更新
【2020/08/21 站点安装】:MediaWiki-1.34.2 【2020/09/06 站点更新】:MediaWiki-1.35.0-rc.3 【2021/12/21 站点升级】:MediaWiki-1.37.1
版本特性
- MediaWiki 1.35.0:
PHP版本要求从 7.2.9(MediaWiki 1.34)提高到 7.3.19。 VisualEditor 和 Parsoid 现在捆绑在 Tarball 中,不再需要一个单独的 node.js 服务。 Zeroconf(零配置)VisualEditor/Parsoid 不工作在使用 SQLite 作为 MediaWiki 的数据库后端。这是由于缺乏在 SQLite 中实现写并发。
- MediaWiki 1.35 是一个 LTS,支持到 2023 年 9 月。
- 参考:https://lists.wikimedia.org/hyperkitty/list/mediawiki-announce@lists.wikimedia.org/message/KSMS2ET2EWZJT7Y3H335B3XNV723FOZR/
- MediaWiki 1.36.0:
请注意,MediaWiki 1.36 现在需要PHP国际化扩展,通常称为 Intl、ext-Intl 或 php-Intl。(宝塔面板:PHP 管理面板:安装拓展,可以找到“intl”)
- MediaWiki 1.36 将支持到 2022 年 5 月。
- 参考:https://lists.wikimedia.org/hyperkitty/list/mediawiki-announce@lists.wikimedia.org/thread/H7VVI7Q3FIRLPTRPCCO77BHNL3LVWEYN/
- MediaWiki 1.37.0:
MediaWiki 1.37(和 1.36 一样)现在需要 PHP 国际化扩展,通常称为 Intl、ext-Intl 或 php-intl。
- MediaWiki 1.37 将支持到 2022 年 11 月。
- 参考:https://lists.wikimedia.org/hyperkitty/list/mediawiki-announce@lists.wikimedia.org/thread/XEVG4HTPHRDHTV6GXJ4SP2ZSIJBBN27K/
设置调整
2021/12/03:设置“在不重新加载页面的情况下显示预览”
设置位置:“特殊页面#用户组与权限”->“参数设置#编辑#预览#在不重新加载页面的情况下显示预览”
扩展安装
2020/09/02:安装扩展“VisualEditor”[1]
2021/05/16:编辑框自定义标签
参考:https://www.mediawiki.org/wiki/Extension:CharInsert(关于几种使用方法有详细的说明)
添加编辑框自定义标签功能。
- 安装扩展“Gadgets”、“CharInsert”。所以可以配合使用???
- Charinsert:使得MediaWiki可以解释“<charinsert></charinsert>”标签,从而实现,在编辑界面时,点击此标签内的字符即可以将其输入到编辑区内。
- 修改了以下内容:【均是新建】
- http://wiki.eijux.com/MediaWiki:Common.css |-Common.css
- http://wiki.eijux.com/MediaWiki:Edittools |-Edittools(用于整理自定义标签)
- 可以直接编写标签,参考 Extension:CharInsert#Scripting。
- 可以引用:模板:Edittools。
- http://wiki.eijux.com/MediaWiki:Gadgets-definition |-Gadgets-definition
- http://wiki.eijux.com/MediaWiki:Gadget-Edittools |-Gadget-Edittools
- http://wiki.eijux.com/MediaWiki:Gadget-Edittools.js |-Gadget-Edittools.js
- http://wiki.eijux.com/MediaWiki:Gadget-charinsert-core.js |-Gadget-charinsert-core.js(可以直接维护自定义标签)
- http://wiki.eijux.com/MediaWiki:Gadget-charinsert-styles.css |-Gadget-charinsert-styles.css
- http://wiki.eijux.com/MediaWiki:Gadget-charinsert.js |-Gadget-charinsert.js
- http://wiki.eijux.com/MediaWiki:Gadget-charinsert |-Gadget-charinsert
【备注】:
- 【2021/05/16 2:01:19】但是还不知道如何将两个配合使用。(所以先注释了 Edittools 中的内容)
- Edittools 定义的标签显示在页面底部(编辑时不方便),而 Gadget-charinsert-core.js 中定义的标签在编辑框底部(自定义标签时不方便);
- Gadget-charinsert-core.js 中说“// Please make any changes to [[MediaWiki:Edittools]] as well, however, instead of using the ␥ symbol, use {{#ifeq:{{NAMESPACE}}|{{ns:0}}| | ”。
- 【2021/05/22 22:02:06】终于把 Gadget-charinsert-core.js 的设置方式试出来了:
- 用“\”分隔一些不能直接保存的标签。如:“<br/>”写为“<br\/>”,“<syntaxhighlight”写为“<\syntaxhighlight”;
- 用“.”代替标签中的空格。如:“<syntaxhighlight lang="xml" inline>”写为“<syntaxhighlight.lang="xml".inline>”;
- 用“+”表示光标位置。如:“<code></code>”写为“<code>+</code>”
- 可以使用诸如“\n”的转移字符。如:“<pre></pre>”写为“<pre>\n+\n</pre>”
- 注意 js 中不能写入中文字符(空格等的字符不能是中文)。
- 修改之后需要无缓存刷新(ctrl+F5)才能显示效果。
- 如果遇到“修改之后直接不能加载自定义标签框,且改回原来内容仍然不能加载”的情况,可以通过重新提交该 js 的历史版本来解决。
- 顺手记一下几个特殊字符:
几个Unicode特殊字符 符号 Unicode码(Hex) 名字 ☐ U+2610 BALLOT BOX (方格) ✓ U+2713 CHECK MARK(勾号) ✔ U+2714 HEAVY CHECK MARK(粗勾号) ☑ U+2611 BALLOT BOX WITH CHECK(打勾方格) ✗ U+2717 BALLOT X (交叉) ✘ U+2718 HEAVY BALLOT X (粗体交叉) ☒ U+2612 BALLOT BOX WITH X (带交叉方格) ○ U+25CB WHITE CIRCLE ● U+25CF BLACK CIRCLE ◯ U+25EF LARGE CIRCLE
- 【2021/05/22 22:49:36】追加几点内容,并保存个效果:
- 可以在 charinsert 的组中使用 标签说明(就是不可点击的说明字符):
- 前面两个空格、后面一个空格,用于与 charinsert 分隔;
- 多个单词用“_”连接;
- 不能用中文;
- 可以对 charinsert 换行展示:使用“\n”,注意前后用空格分隔;
- 示例:
editTools = { ... charinsert: { 'Commonly':' [\[category:+]] :.+ #+ *+ #:.+ *:.+ <\syntaxhighlight.lang="bash".highlight="">\n+\n<\/syntaxhighlight> \n Label: <br\/>\n+ <!--.+_--> <s>+</s> <code>+</code> <pre>\n+\n</pre> <blockquote>\n+\n</blockquote> <\syntaxhighlight.lang="xml".inline>+<\/syntaxhighlight> \n Tabulation: style="width:100%;".|.+ rowspan="2".|.+ colspan="2".|.+ .wikitable .mw-collapsible .mw-collapsed .sortable \n Special: ☐ ✓ ✗ ✔ ✘ ☑ ☒ ○ ● ◯', ... },
- 效果:

- 可以在 charinsert 的组中使用 标签说明(就是不可点击的说明字符):
- 【2021/12/21 12:53:25】不知道有没有更好的方式。(“MediaWiki:Edittools”中使用“<charinsert></charinsert>”标签???上次试了不生效……)
- 在 WikiPedia 的 MediaWiki:Edittools(使用了“Template:Edittools”模板),可以看到用法。(但在自己的系统上没作用???)
2021/05/17:文章浮动目录【未完成】
想要修改文章目录为浮动目录,没搞好。想要实现三效果如:BioHos生命健康创投百科
【备注】
- 【2021/05/17 02:38:48】但还没弄好,好像是“JsonConfig”的配置有问题,相关模板页错误:
“Lua错误 在模块:TNT的第159行:Missing JsonConfig extension; Cannot load https://commons.wikimedia.org/wiki/Data:I18n/Documentation.tab”。- 网上类似问题链接:
- https://www.mediawiki.org/wiki/Topic:Vbvr1uv3rw3qi8a4
- https://www.mediawiki.org/wiki/Topic:V8zt7msvlfps3c8d
- https://www.mediawiki.org/w/index.php?title=Topic:Vdtgrltwf1e5bmdx&topic_showPostId=vdtqrdm22gn9kidl#flow-post-vdtqrdm22gn9kidl
- 做过的操作:
- 从 mediawiki.org 导入了:Template:TOC、Template:TOC-nopadding、Template:TOCright。
- (跨wiki前缀写的是“mediawiki.org”不知道对不对。改为“commons”重新上传一次还是不好使)
- 安装扩展“Scribunto”、“TemplateStyles”、“JsonConfig”。
- 修改配置文件:
# by Eijux, 2021/05/16 22:07:01 # To import Template:TOC etc from mediawiki.org. wfLoadExtension( 'Scribunto' ); wfLoadExtension( 'TemplateStyles' ); wfLoadExtension( 'JsonConfig' ); # #$wgJsonConfigEnableLuaSupport = true; # JsonConfig uses a very flexible (and a bit complicated) settings system. Both Commons wiki and all other wikis will need this code block to set up a cross-wiki shareable storage: #$wgJsonConfigModels['Tabular.JsonConfig'] = 'JsonConfig\JCTabularContent'; #$wgJsonConfigs['Tabular.JsonConfig'] = array( # 'namespace' => 486, // === NS_DATA, but the constant is not defined yet # 'nsName' => 'Data', # 'isLocal' => false, # 'pattern' => '/.\.tab$/' #); # Commons wiki will need to specify that data should be stored locally: #$wgJsonConfigs['Tabular.JsonConfig']['store'] = true; # Other wikis will need to set how to access remote data: #$wgJsonConfigs['Tabular.JsonConfig']['remote'] = 'https://commons.wikimedia.org/w/api.php'; if ( $wmgEnableJsonConfigDataMode ) { // Safety: before extension.json, these values were initialized by JsonConfig.php if ( !isset( $wgJsonConfigModels ) ) { $wgJsonConfigModels = []; } if ( !isset( $wgJsonConfigs ) ) { $wgJsonConfigs = []; } $wgJsonConfigEnableLuaSupport = true; // https://www.mediawiki.org/wiki/Extension:JsonConfig#Configuration $wgJsonConfigModels['Tabular.JsonConfig'] = 'JsonConfig\JCTabularContent'; $wgJsonConfigs['Tabular.JsonConfig'] = [ 'namespace' => 486, 'nsName' => 'Data', // page name must end in ".tab", and contain at least one symbol 'pattern' => '/.\.tab$/', 'license' => 'CC0-1.0', 'isLocal' => false, ]; $wgJsonConfigModels['Map.JsonConfig'] = 'JsonConfig\JCMapDataContent'; $wgJsonConfigs['Map.JsonConfig'] = [ 'namespace' => 486, 'nsName' => 'Data', // page name must end in ".map", and contain at least one symbol 'pattern' => '/.\.map$/', 'license' => 'CC0-1.0', 'isLocal' => false, ]; // Enable Tabular data namespace on Commons - T148745 // Enable Map (GeoJSON) data namespace on Commons - T149548 // TODO: Consider whether this hard-coding to Commons is appropriate if ( $wgDBname === 'commonswiki' ) { // Ensure we have a stable cross-wiki title resolution // See JCSingleton::parseTitle() $wgJsonConfigInterwikiPrefix = "meta"; $wgJsonConfigs['Tabular.JsonConfig']['store'] = true; $wgJsonConfigs['Map.JsonConfig']['store'] = true; } else { $wgJsonConfigInterwikiPrefix = "commons"; $wgJsonConfigs['Tabular.JsonConfig']['remote'] = [ 'url' => 'https://commons.wikimedia.org/w/api.php' ]; $wgJsonConfigs['Map.JsonConfig']['remote'] = [ 'url' => 'https://commons.wikimedia.org/w/api.php' ]; } } # Scribunto Configuration $wgScribuntoDefaultEngine = 'luastandalone'; # Integrating extensions: Then in your LocalSettings.php after all the extension registrations, add: $wgScribuntoUseGeSHi = true; $wgScribuntoUseCodeEditor = true;
- 【2021/12/21 12:29:13】要实现对应效果,应该考虑修改 MediaWiki:Common.js、MediaWiki:Common.css(应用于全局的 js、css。或者是其他作用域的 js、css)。
- 参考:
- [1](右侧有可折叠的浮动目录)
- “萌娘百科”由用户:850710247liu设计的浮动目录效果(没找到如何加载使用的)
- “维基百科:用户工具#辅助阅读”其中“浮动目录”的“站外源代码”就是“萌娘百科”给出的使用源。(不知道如何使用)
2021/05/29:扩展“PDFEmbed”【未完成】
安装扩展“PDFEmbed”,以允许 PDF 文件(上传到Wiki)可以使用<pdf></pdf>标签嵌入到Wiki页面中。 修改内容:
- 下载并上传“PDFEmbed”插件(注意更改权限、所有者及所有者组)
- 修改“LocalSettings.php”:
- 允许上传 PDF 文件;
- 禁用“PdfHandler”扩展;
- 启用“PDFEmbed”扩展;
- 配置“PDFEmbed”扩展;
. . . $wgFileExtensions[] = pdf; . . . #------------------------------------------------------- # by Eijux, 2021/05/29 02:17:18 # 允许上传 PDF 文件 $wgFileExtensions[] = 'pdf'; # 以上内容中已注释“PdfHandler”插件 # 添加 ‘PDFEmbed’扩展 wfLoadExtension( 'PDFEmbed' ); # 配置 pdfEmbed,支持pdf: # 1、默认的插入pdf页面的宽 $wgPdfEmbed[ 'width' ] = 800; # 2、默认的插入pdf页面的高 $wgPdfEmbed[ 'height' ] = 1090; # 3、允许上传的用户组 $wgGroupPermissions[ '*' ][ 'embed_pdf' ] = true;
【备注】:
- 使用“PDFEmbed”扩展:
- 可以用侧边栏中的“上传文件”页面来上传 pdf 文件;
- 通过<pdf>File命名空间:文件名</pdf>嵌入到条目页面中:
<pdf>File:Example.pdf</pdf> <!-- 具有可选的宽度和高度 --> <pdf width=”500″ height=”300″>File:Example.pdf</pdf> <!-- 呈现文档后滚动到第10页 --> <pdf page=”10″>File:Example.pdf</pdf>
- 也可以通过链接的方式在新页面打开 pdf 文件:
[[media:filename.pdf]]
【问题】:
- 【2021/05/29 03:11:48】使用“<pdf>”标签会出现错误,如“
[6ea655d74ad7d372e024748e] 2021-05-28 19:12:05: 类型“Error”的致命例外”。- 还没搞清楚原因,先用“[[media:filename.pdf]]”标签吧。
- 【2021/05/29 03:41:23】我以为上述错误是由于需要“Widgets”扩展导致,所以我又安装了该扩展:(参见:MediaWiki:Widgets插件)
- 下载“Widgets”;
- 下载最新版“Smarty”;
- 在“Widgets”中创建文件夹“smarty”,并将“Smarty/libs”文件夹移动到“Widgets/smarty”中;
- 修改“LocalSettings.php”:
# 添加 Widgets 扩展 wfLoadExtension( 'Widgets' );
- 但是好像还是不好使。会不会是权限问题呢?【mmp,不管了,烦得很】