“Node.js:GET/POST请求、路由”的版本间差异
跳到导航
跳到搜索
小 (Eijux移动页面Node.js:路由至Node.js:GET/POST请求、路由,不留重定向) |
|||
| 第2行: | 第2行: | ||
== GET/POST请求 == | == GET/POST请求 == | ||
在很多场景中,我们的服务器都需要跟用户的浏览器打交道,如表单提交。 | |||
表单提交到服务器一般都使用 GET/POST 请求。 | |||
=== 获取 GET 请求内容 === | |||
由于 GET 请求直接被嵌入在路径中,URL是完整的请求路径,包括了“'''?'''”后面的部分,因此可以手动解析后面的内容作为 GET 请求的参数。 | |||
node.js 中 '''url''' 模块中的 '''parse 函数'''提供了这个功能,示例: | |||
<syntaxhighlight lang="bash" highlight=""> | |||
var http = require('http'); | |||
var url = require('url'); | |||
var util = require('util'); | |||
http.createServer(function(request, response){ | |||
response.writeHead(200, {'Content-Type': 'text/plain; charset=utf-8'}); | |||
response.end(util.inspect(url.parse(request.url, true))); | |||
}).listen(3000); | |||
</syntaxhighlight> | |||
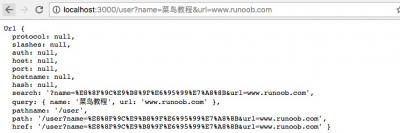
在浏览器中访问 http://localhost:3000/user?name=菜鸟教程&url=www.runoob.com 然后查看返回结果: | |||
: [[File:Node.js:获取 GET 请求内容.png|400px]] | |||
==== 获取 URL 的参数 ==== | |||
可以使用 url.parse 方法来解析 URL 中的参数,代码如下: | |||
<syntaxhighlight lang="bash" highlight=""> | |||
var http = require('http'); | |||
var url = require('url'); | |||
var util = require('util'); | |||
http.createServer(function(request, response){ | |||
// 解析 url 参数 | |||
var params = url.parse(request.url, true).query; | |||
response.writeHead(200, {'Content-Type': 'text/plain'}); | |||
response.write("网站名:" + params.name); | |||
response.write("\n"); | |||
response.write("网站 URL:" + params.url); | |||
response.end(); | |||
}).listen(3000); | |||
</syntaxhighlight> | |||
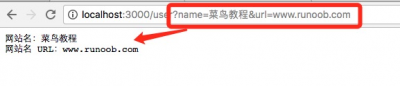
在浏览器中访问 http://localhost:3000/user?name=菜鸟教程&url=www.runoob.com 然后查看返回结果: | |||
: [[File:Node.js:获取 URL 的参数.png|400px]] | |||
=== 获取 POST 请求内容 === | |||
== 路由【???】 == | == 路由【???】 == | ||
2021年5月30日 (日) 22:46的版本
GET/POST请求
在很多场景中,我们的服务器都需要跟用户的浏览器打交道,如表单提交。
表单提交到服务器一般都使用 GET/POST 请求。
获取 GET 请求内容
由于 GET 请求直接被嵌入在路径中,URL是完整的请求路径,包括了“?”后面的部分,因此可以手动解析后面的内容作为 GET 请求的参数。
node.js 中 url 模块中的 parse 函数提供了这个功能,示例:
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(request, response){
response.writeHead(200, {'Content-Type': 'text/plain; charset=utf-8'});
response.end(util.inspect(url.parse(request.url, true)));
}).listen(3000);
在浏览器中访问 http://localhost:3000/user?name=菜鸟教程&url=www.runoob.com 然后查看返回结果:
获取 URL 的参数
可以使用 url.parse 方法来解析 URL 中的参数,代码如下:
var http = require('http');
var url = require('url');
var util = require('util');
http.createServer(function(request, response){
// 解析 url 参数
var params = url.parse(request.url, true).query;
response.writeHead(200, {'Content-Type': 'text/plain'});
response.write("网站名:" + params.name);
response.write("\n");
response.write("网站 URL:" + params.url);
response.end();
}).listen(3000);
在浏览器中访问 http://localhost:3000/user?name=菜鸟教程&url=www.runoob.com 然后查看返回结果:
获取 POST 请求内容
路由【???】
我们要为路由提供请求的 URL 和其他需要的 GET 及 POST 参数,随后路由需要根据这些数据来执行相应的代码。 因此,我们需要查看 HTTP 请求,从中提取出请求的 URL 以及 GET/POST 参数。 这一功能应当属于路由还是服务器(甚至作为一个模块自身的功能)确实值得探讨,但这里暂定其为我们的HTTP服务器的功能。
我们需要的所有数据都会包含在 request 对象中,该对象作为 onRequest() 回调函数的第一个参数传递。
但是为了解析这些数据,我们需要额外的 Node.JS 模块:url 和 querystring。
- “server.js”:
- 给 onRequest() 函数加上一些逻辑,用来找出浏览器请求的 URL 路径:
var http = require("http"); var url = require("url"); function start() { function onRequest(request, response) { var pathname = url.parse(request.url).pathname; console.log("Request for " + pathname + " received."); response.writeHead(200, {"Content-Type": "text/plain"}); response.write("Hello World"); response.end(); } http.createServer(onRequest).listen(8888); console.log("Server has started."); } exports.start = start;
- 现在可以通过请求的 URL 路径来区别不同请求了
- “router.js”:
- 编写路由:
function route(pathname) { console.log("About to route a request for " + pathname); } exports.route = route;
- 整合:
- 使用依赖注入的方式较松散地添加路由模块(可以但不推荐硬通过硬编码的方式将这一依赖项绑定到服务器上)
- 服务器(“server.js”)应当知道路由(“router.js”)的存在并加以有效利用:
var http = require("http"); var url = require("url"); function start(route) { function onRequest(request, response) { var pathname = url.parse(request.url).pathname; console.log("Request for " + pathname + " received."); route(pathname); response.writeHead(200, {"Content-Type": "text/plain"}); response.write("Hello World"); response.end(); } http.createServer(onRequest).listen(8888); console.log("Server has started."); } exports.start = start;
- 扩展“index.js”,使得路由函数可以被注入到服务器中:
var server = require("./server"); var router = require("./router"); server.start(router.route);
现在启动应用(node index.js,始终记得这个命令行),随后请求一个 URL,将会看到应用输出相应的信息,这表明我们的 HTTP 服务器已经在使用路由模块了,并会将请求的路径传递给路由:
$ node index.js
Server has started.
浏览器访问 http://127.0.0.1:8888/ ,输出结果如下: