“站点日志”的版本间差异
跳到导航
跳到搜索
| 第171行: | 第171行: | ||
$wgScribuntoUseCodeEditor = true; | $wgScribuntoUseCodeEditor = true; | ||
</syntaxhighlight> | </syntaxhighlight> | ||
=== 2021/05/29 === | |||
2021年5月29日 (六) 02:04的版本
站点日志
关于站点的安装、更新,扩展安装等操作,列出记录相关操作。
2020/09/06
站点更新(安装):Mediawiki-1.35.0-rc.3版本。
2020/09/02
安装扩展“VisualEditor”。
2021/05/16
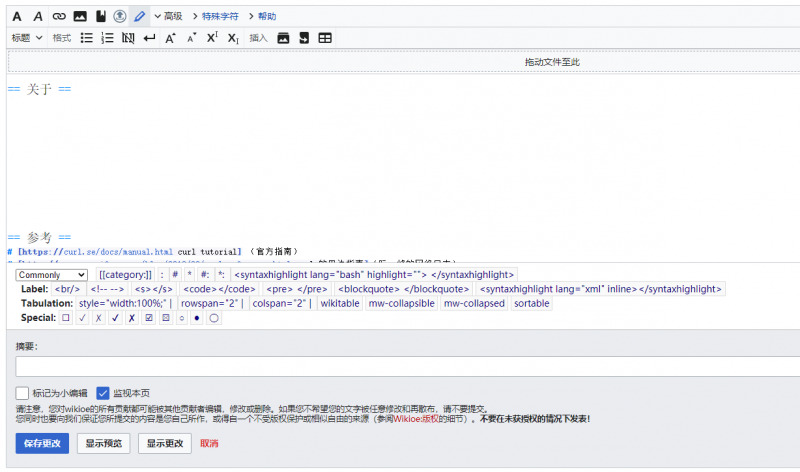
添加编辑框自定义标签功能。
- 安装扩展“Gadgets”、“CharInsert”。所以可以配合使用???
- 修改以下内容:【均是新建】
- http://wiki.eijux.com/MediaWiki:Common.css |-Common.css
- http://wiki.eijux.com/MediaWiki:Edittools |自定义标签
- http://wiki.eijux.com/MediaWiki:Gadgets-definition |-Gadgets-definition
- http://wiki.eijux.com/MediaWiki:Gadget-Edittools.js |-Gadget-Edittools.js
- http://wiki.eijux.com/MediaWiki:Gadget-charinsert-core.js |-Gadget-charinsert-core.js
- http://wiki.eijux.com/MediaWiki:Gadget-charinsert-styles.css |-Gadget-charinsert-styles.css
- http://wiki.eijux.com/MediaWiki:Gadget-charinsert.js |-Gadget-charinsert.js
- http://wiki.eijux.com/MediaWiki:Gadget-charinsert |-Gadget-charinsert
【2021/05/16 2:01:19】但是还不知道如何将两个配合使用。(所以先注释了 Edittools 中的内容)
- Edittools 定义的标签显示在页面底部(编辑时不方便),而 Gadget-charinsert-core.js 中定义的标签在编辑框底部(自定义标签时不方便);
- Gadget-charinsert-core.js 中说“// Please make any changes to [[MediaWiki:Edittools]] as well, however, instead of using the ␥ symbol, use {{#ifeq:{{NAMESPACE}}|{{ns:0}}| | ”。
【2021/05/22 22:02:06】终于把 Gadget-charinsert-core.js 的设置方式试出来了:
- 用“\”分隔一些不能直接保存的标签。如:“<br/>”写为“<br\/>”,“<syntaxhighlight”写为“<\syntaxhighlight”;
- 用“.”代替标签中的空格。如:“<syntaxhighlight lang="xml" inline>”写为“<syntaxhighlight.lang="xml".inline>”;
- 用“+”表示光标位置。如:“<code></code>”写为“<code>+</code>”
- 可以使用诸如“\n”的转移字符。如:“<pre></pre>”写为“<pre>\n+\n</pre>”
- 注意 js 中不能写入中文字符(空格等的字符不能是中文)。
- 修改之后需要无缓存刷新(ctrl+F5)才能显示效果。
- 如果遇到“修改之后直接不能加载自定义标签框,且改回原来内容仍然不能加载”的情况,可以通过重新提交该 js 的历史版本来解决。
- 顺手记一下几个特殊字符:
几个Unicode特殊字符 符号 Unicode码(Hex) 名字 ☐ U+2610 BALLOT BOX (方格) ✓ U+2713 CHECK MARK(勾号) ✔ U+2714 HEAVY CHECK MARK(粗勾号) ☑ U+2611 BALLOT BOX WITH CHECK(打勾方格) ✗ U+2717 BALLOT X (交叉) ✘ U+2718 HEAVY BALLOT X (粗体交叉) ☒ U+2612 BALLOT BOX WITH X (带交叉方格) ○ U+25CB WHITE CIRCLE ● U+25CF BLACK CIRCLE ◯ U+25EF LARGE CIRCLE
【2021/05/22 22:49:36】追加几点内容,并保存个效果:
- 可以在 charinsert 的组中使用 标签说明(就是不可点击的说明字符):
- 前面两个空格、后面一个空格,用于与 charinsert 分隔;
- 多个单词用“_”连接;
- 不能用中文;
- 可以对 charinsert 换行展示:使用“\n”,注意前后用空格分隔;
- 可以在 charinsert 的组中使用 标签说明(就是不可点击的说明字符):
- 示例:
editTools = { ... charinsert: { 'Commonly':' [\[category:+]] :.+ #+ *+ #:.+ *:.+ <\syntaxhighlight.lang="bash".highlight="">\n+\n<\/syntaxhighlight> \n Label: <br\/>\n+ <!--.+_--> <s>+</s> <code>+</code> <pre>\n+\n</pre> <blockquote>\n+\n</blockquote> <\syntaxhighlight.lang="xml".inline>+<\/syntaxhighlight> \n Tabulation: style="width:100%;".|.+ rowspan="2".|.+ colspan="2".|.+ .wikitable .mw-collapsible .mw-collapsed .sortable \n Special: ☐ ✓ ✗ ✔ ✘ ☑ ☒ ○ ● ◯', ... },
- 效果:

2021/05/17
想要修改文章目录为浮动目录,没搞好。想要实现三效果如:BioHos生命健康创投百科
- 【2021/05/17 02:38:48】但还没弄好,好像是“JsonConfig”的配置有问题,相关模板页错误:“Lua错误 在模块:TNT的第159行:Missing JsonConfig extension; Cannot load https://commons.wikimedia.org/wiki/Data:I18n/Documentation.tab”。
- 网上类似问题链接:
- https://www.mediawiki.org/wiki/Topic:Vbvr1uv3rw3qi8a4
- https://www.mediawiki.org/wiki/Topic:V8zt7msvlfps3c8d
- https://www.mediawiki.org/w/index.php?title=Topic:Vdtgrltwf1e5bmdx&topic_showPostId=vdtqrdm22gn9kidl#flow-post-vdtqrdm22gn9kidl
- 从 mediawiki.org 导入了:Template:TOC、Template:TOC-nopadding、Template:TOCright。
- (跨wiki前缀写的是“mediawiki.org”不知道对不对。改为“commons”重新上传一次还是不好使)
- 安装扩展“Scribunto”、“TemplateStyles”、“JsonConfig”。
- 修改配置文件:
# by Eijux, 2021/05/16 22:07:01 # To import Template:TOC etc from mediawiki.org. wfLoadExtension( 'Scribunto' ); wfLoadExtension( 'TemplateStyles' ); wfLoadExtension( 'JsonConfig' ); # #$wgJsonConfigEnableLuaSupport = true; # JsonConfig uses a very flexible (and a bit complicated) settings system. Both Commons wiki and all other wikis will need this code block to set up a cross-wiki shareable storage: #$wgJsonConfigModels['Tabular.JsonConfig'] = 'JsonConfig\JCTabularContent'; #$wgJsonConfigs['Tabular.JsonConfig'] = array( # 'namespace' => 486, // === NS_DATA, but the constant is not defined yet # 'nsName' => 'Data', # 'isLocal' => false, # 'pattern' => '/.\.tab$/' #); # Commons wiki will need to specify that data should be stored locally: #$wgJsonConfigs['Tabular.JsonConfig']['store'] = true; # Other wikis will need to set how to access remote data: #$wgJsonConfigs['Tabular.JsonConfig']['remote'] = 'https://commons.wikimedia.org/w/api.php'; if ( $wmgEnableJsonConfigDataMode ) { // Safety: before extension.json, these values were initialized by JsonConfig.php if ( !isset( $wgJsonConfigModels ) ) { $wgJsonConfigModels = []; } if ( !isset( $wgJsonConfigs ) ) { $wgJsonConfigs = []; } $wgJsonConfigEnableLuaSupport = true; // https://www.mediawiki.org/wiki/Extension:JsonConfig#Configuration $wgJsonConfigModels['Tabular.JsonConfig'] = 'JsonConfig\JCTabularContent'; $wgJsonConfigs['Tabular.JsonConfig'] = [ 'namespace' => 486, 'nsName' => 'Data', // page name must end in ".tab", and contain at least one symbol 'pattern' => '/.\.tab$/', 'license' => 'CC0-1.0', 'isLocal' => false, ]; $wgJsonConfigModels['Map.JsonConfig'] = 'JsonConfig\JCMapDataContent'; $wgJsonConfigs['Map.JsonConfig'] = [ 'namespace' => 486, 'nsName' => 'Data', // page name must end in ".map", and contain at least one symbol 'pattern' => '/.\.map$/', 'license' => 'CC0-1.0', 'isLocal' => false, ]; // Enable Tabular data namespace on Commons - T148745 // Enable Map (GeoJSON) data namespace on Commons - T149548 // TODO: Consider whether this hard-coding to Commons is appropriate if ( $wgDBname === 'commonswiki' ) { // Ensure we have a stable cross-wiki title resolution // See JCSingleton::parseTitle() $wgJsonConfigInterwikiPrefix = "meta"; $wgJsonConfigs['Tabular.JsonConfig']['store'] = true; $wgJsonConfigs['Map.JsonConfig']['store'] = true; } else { $wgJsonConfigInterwikiPrefix = "commons"; $wgJsonConfigs['Tabular.JsonConfig']['remote'] = [ 'url' => 'https://commons.wikimedia.org/w/api.php' ]; $wgJsonConfigs['Map.JsonConfig']['remote'] = [ 'url' => 'https://commons.wikimedia.org/w/api.php' ]; } } # Scribunto Configuration $wgScribuntoDefaultEngine = 'luastandalone'; # Integrating extensions: Then in your LocalSettings.php after all the extension registrations, add: $wgScribuntoUseGeSHi = true; $wgScribuntoUseCodeEditor = true;